Minimum Viable Product
A qualitative research-based design of an MVP for a burgeoning startup.
Overview
CollegeConnect was founded by Natasha Lopez with the goal of increasing postsecondary access for students from low income backgrounds who are the first in their families to go to college. Natasha has been in the education field and has been able to learn about the experience of students and families including their challenges with navigating the college application process. She expressed that the average school counselor caseload is over 400 students, making it a challenge to serve all students. This was a motivating factor behind her vision for CollegeConnect.
Details
Client: CollegeConnect, LLC
Duration: 3-week sprint
My Role(s): UX Researcher, Project Manager, UX/UI Designer
Tools: Miro, LucidChart, Figma, Google Drive, Zoom
Process
Shared meaning: Understanding the scope and initial planning
Research: Understanding our users
Define: User personas & problem statement
Ideate: Designing potential solutions
Usability Tests: Test, iterate, repeat
Solution: Minimum viable product

1. Shared meaning:
Understanding the scope and initial planning
Project scope
My team and I were tasked with creating a minimum viable product (or MVP) for CollegeConnect and determining modality for the product (i.e., mobile application or responsive website) while focusing on designing a space for the financial aid curriculum and AI chatbot.
We reviewed existing materials provided to us to see where and how we can add value and begin the design process. As project manager, I worked with my team to create a plan that took us from initial research to MVP in 3 weeks.
Preliminary research and materials provided to us
Our client, the founder and CEO of CollegeConnect had conducted preliminary research to understand the target user(s) and features of this product.
Preliminary materials
Pitch deck
List of desired features
Competitive market analysis
AI Chatbot demo video
Style guide
Sitemap
Outline of financial aid curriculum
Target user(s)
Primary: High School Students
Students who are going through the college application process
Secondary: Counselors
Supporters who assist students on their academic journeys
Preliminary observations and assumptions
While our client worked with high school students, she noticed that students were constantly on their phones. Based on this observation, our client envisioned the product living on mobile devices but was open to the team’s input.
Our first steps...
Based on our initial conversations with our client and the materials we received, we created an initial plan.
Review preliminary materials- How can we add value?
Focus on human-centered design approach
Research: Understanding our users
User interviews: Create user interview questions that dive into the experiences, emotions, and behaviors of our primary and secondary users- focusing on the user's process and tools.
Identifying competitors
Synthesizing research
Communicate findings to client

2. Research: Understanding our users
In the initial phase of the design process, we conducted user research including: 14 user interviews (with students and counselors) and a competitive feature analysis to learn about user behaviors, goals, and pain points.
What are users saying?
11/14 preferred using computers for text heavy tasks
11/14 found financial aid websites difficult to navigate
11/14 experienced negative emotions during financial aid process
Affinity map of user insights
What tools are users currently using?
I analyzed features from Naviance, The Coalition, Scoir, and CauseEdu, which were identified as competitors during user interviews. I highlighted the features that existed on all 4 sites to serve as the basis of our design.
Comparative feature analysis

3. Define: User personas & problem statement
Our team developed two personas based on our user interview insights. These personas represent the different types of users that would use the CollegeConnect site.
Problem statement
Students need an accessible and reliable guide to educate them on financial aid so they can confidently complete the application process.

4. Ideate: Designing potential solutions
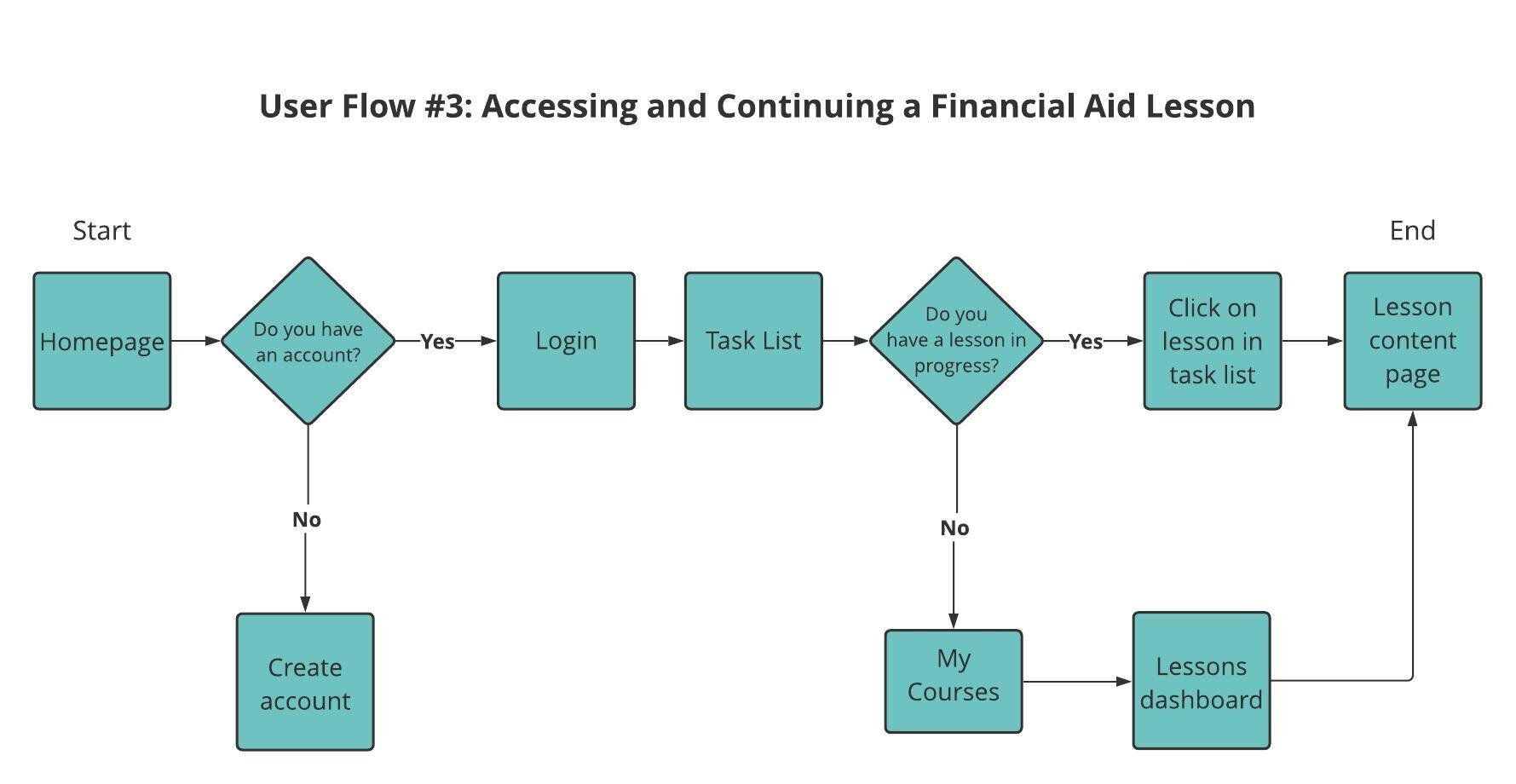
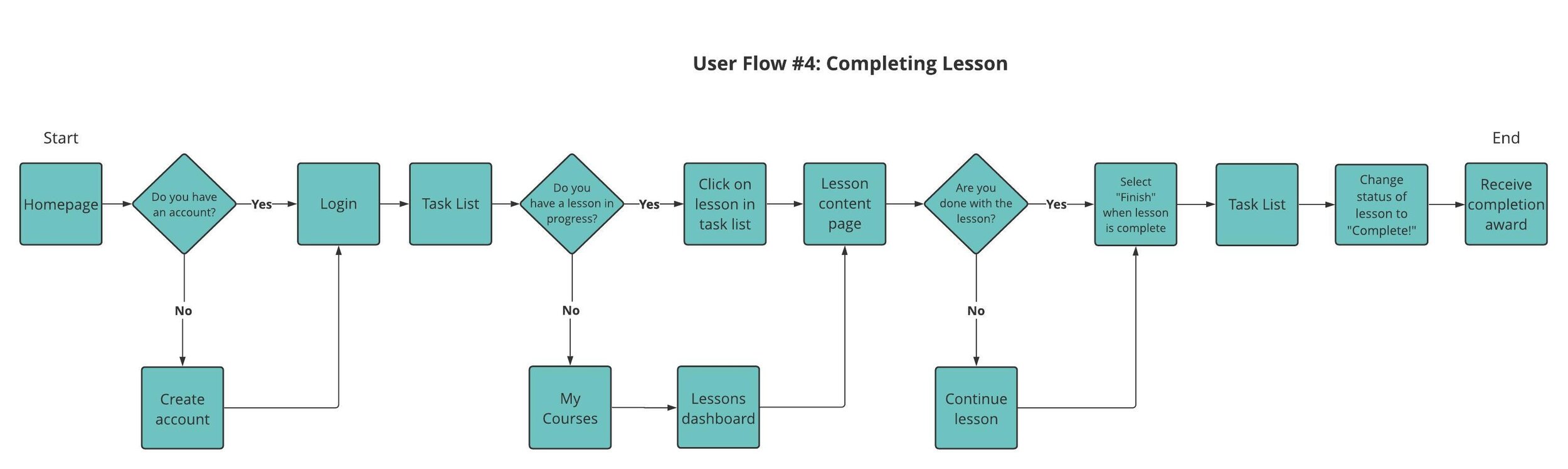
In this phase, we utilized the user research to sketch out solutions for our personas, map out the features of the product, and design user flows.
Key features & design studio
Once we had a clearly defined problem, we met with our client to discuss the product’s key features and had a discussion about feature prioritization based on our user research. Thereafter, we jumped into a few design studios where we brainstormed ways to design solutions.
Collage of design studio sketches
Sitemap
Initially we had a sitemap that the client had provided to us but after our initial sketching we were finding that there were other ways to tackle the problem. This is the final sitemap that we came up with.
Sitemap displaying how pages are prioritized, linked, and categorized

5. Usability tests: Test, iterate, repeat
Throughout the design phase, we conducted three rounds of usability tests at low- , mid- , and high-fidelity wireframing stages. Feedback from current high school seniors and recent graduates was applied to strengthen the MVP’s user experience.
Through a collaborative studio, we realized the most important piece of the dashboard, the task list, had to be elevated while the other elements could be better accessed through a sidebar navigation.
User feedback helped us to develop a character that would be helpful and engaging to students.
Multiple iterations of the top navigation eventually led to the inclusion of notifications, language preference, and a glossary.
The design of simple content modules received a lot of attention by the team.

6. Solution: Minimum viable product (MVP)
CollegeConnect’s MVP not only takes students through the financial aid curriculum and houses an interactive AI chatbot, but includes a task list for organization, colleges and scholarship overview pages, and customizable student profile.

Through this experience, I learned that the keys to success include…
Advocating for the user.
As designers, it’s easy to get wrapped up in the details and go into deep, designing rabbit holes. During those times, it’s essential to look back at the user research to remind yourself of who you are designing for and what their needs are.
Organizing user feedback.
User feedback from usability tests were crucial to our iteration process. I created a spreadsheet to organize all of the findings and led discussions about how the team would utilize this feedback to continuously improve upon our design.